JavaScript Interview Cheat sheet(Hoisting)
Understand The Concept Of Hoisting in One Go.
Table of contents
In JavaScript, hoisting allows you to use functions and variables before they're declared. In this post, we'll learn what hoisting is and how it works.

#Hoisting
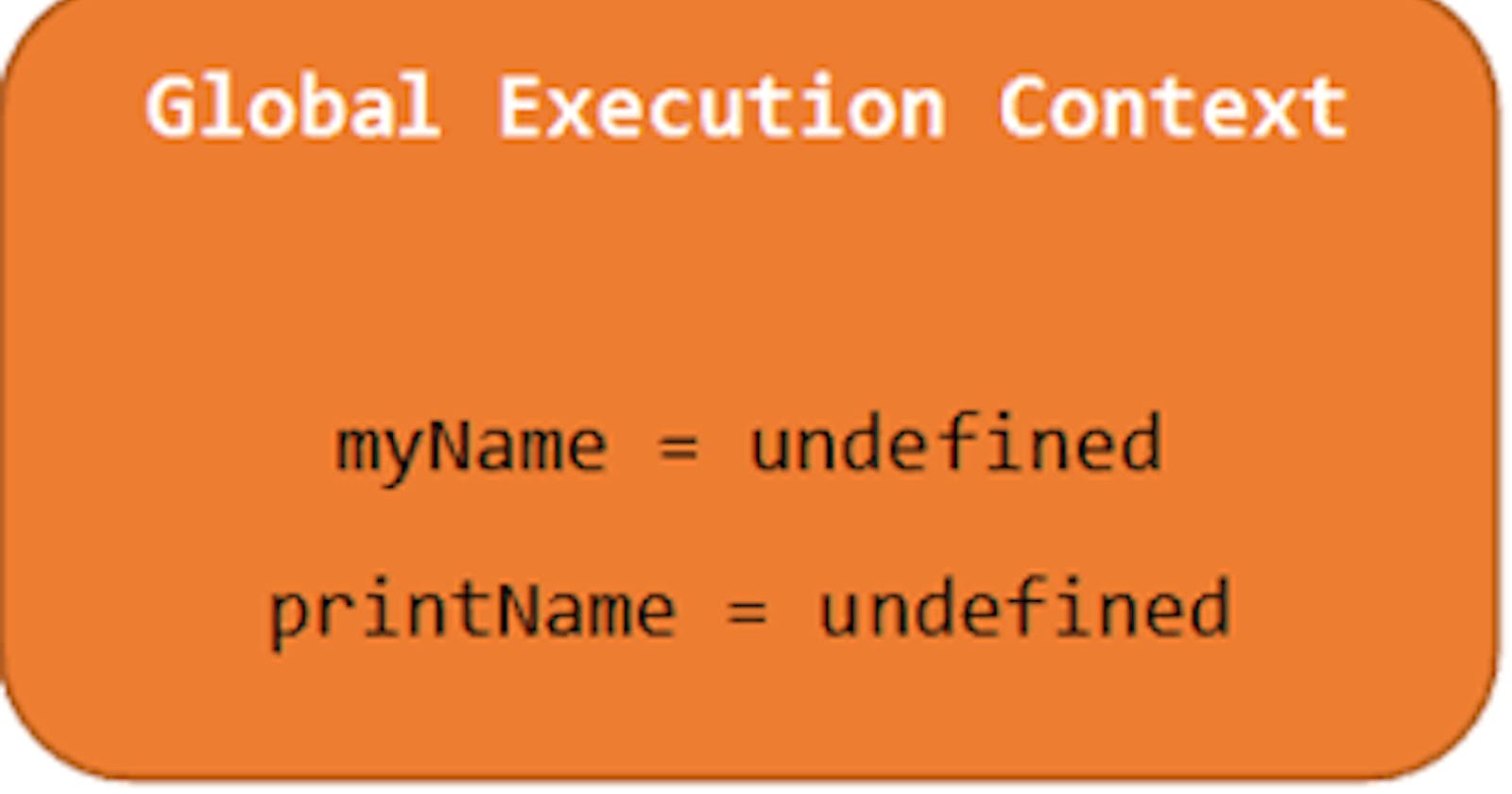
If we know that How JavaScript Code is Executed then understanding hoisting is very easy.
Let's Understand the Function Hoisting,
Function Hoisting
One of the advantages of hoisting is that it lets you use a function before you declare it in your code.
myName("Piyush");
function myName(name) {
console.log(`My name is ${name}`);
}
/*
The result of the code above is: "My name is Piyush"
*/
Without hoisting you would have to write the same code like this:
function myName(name) {
console.log(`My name is ${name}`);
}
myName("Piyush");
/*
The result of the code above is Same: "My name is Piyush"
*/
Variable Hoisting
Hoisting works with variables too, so you can use a variable in code before it is declared and/or initialized.
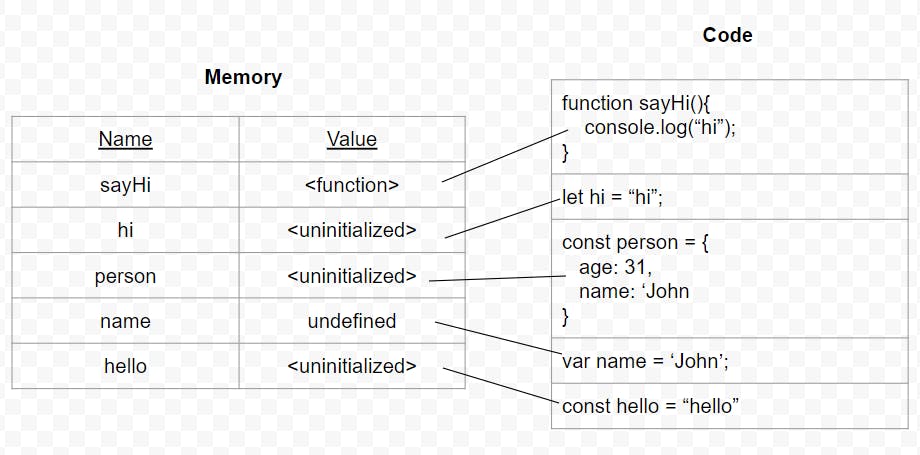
However, JavaScript only hoists declarations, not initializations! This means that initialization doesn't happen until the associated line of code is executed, even if the variable was originally initialized then declared, or declared and initialized in the same line.
Until that point in the execution is reached the variable has its default initialization (undefined for a variable declared using var, otherwise uninitialized).
Lets Understand By example what will happen if we use the variable before declaration
Var Hoisting
Here we declare and then initialize the value of a var after using it. The default initialization of the var is undefined.
console.log(num); // Returns 'undefined' from hoisted var declaration (not 6)
var num; // Declaration
num = 6; // Initialization
console.log(num); // Returns 6 after the line with initialization is executed.
The same thing happens if we declare and initialize the variable in the same line.
console.log(num); // Returns 'undefined' from hoisted var declaration (not 6)
var num = 6; // Initialization and declaration.
console.log(num); // Returns 6 after the line with initialization is executed.
If we forget the declaration altogether (and only initialize the value) the variable isn't hoisted. Trying to read the variable before it is initialized results in a ReferenceError exception.
console.log(num); // Throws ReferenceError exception - the interpreter doesn't know about `num`.
num = 6; // Initialization
let and const hoisting Variables declared with let and const are hoisted but not initialized with a default value. Accessing a let or const variable before it's declared will result in a ReferenceError:
console.log(num); // Throws ReferenceError exception as the variable value is uninitialized
let num = 6; // Initialization
Conclusion Thanks for reading, and I hope this post helped you learn about hoisting in JavaScript. Feel free to reach out to me on Linkedin if you want to connect or have any questions!